hbuilderx怎么设置div标签分栏显示, 很多朋友想知道在使用hbuilderx时如何设置div标签列显示。下面小编将分享为hbuilderx设置div标签列显示的教程。感兴趣的朋友不要错过!
hbuilderx如何设置div标签列的显示?Hbuilderx设置div标签列显示教程
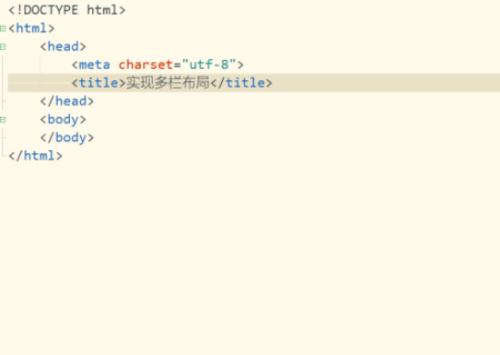
第一步是打开HBuilderX工具,创建web项目,然后创建一个新文件。

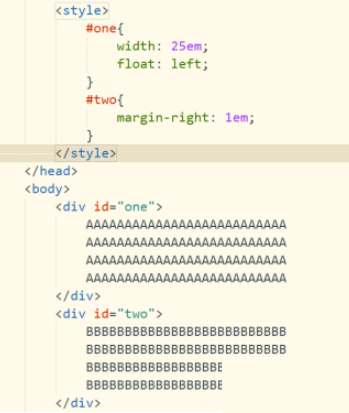
第二步,在标签中插入三个div标签,分别设置不同的内容。

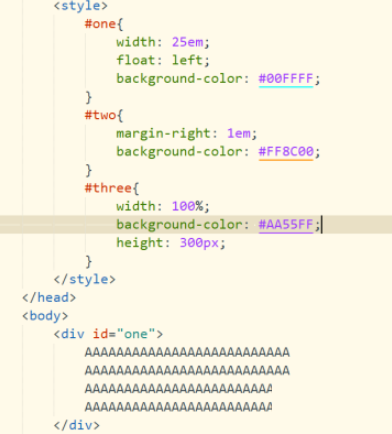
第三步是使用一个和两个ID选择器设置相应的样式属性。

第四步,保存代码并运行页面文件,打开浏览器并检查界面效果。

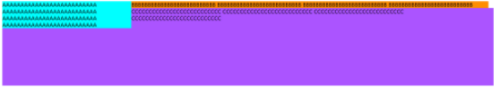
第五步,再次添加设置第三个div标签的样式,并分别添加background-color属性。

步骤6:再次保存代码并刷新浏览器。您可以看到界面中有列。

感谢观看,更多精彩教程请关注本站!
hbuilderx怎么设置div标签分栏显示,以上就是本文为您收集整理的hbuilderx怎么设置div标签分栏显示最新内容,希望能帮到您!更多相关内容欢迎关注。